Hast du dich schon mal gefragt, wie „der richtige Landingpage Aufbau“ eigentlich aussieht? Gibt es überhaupt ein „Richtig“?!
Lass uns das Ganze nüchtern betrachten und arbeiten nach Kennzahlen. Doch bevor wir starten, lass uns kurz klären: Was ist eine Landingpage überhaupt?
Danach zeige ich dir die 7 wichtigsten Elemente, die zukünftig auch deine Landingpages dazu bringen, deine Ziele schneller zu erreichen.
Was ist eine Landingpage überhaupt?
Eine Landingpage ist eine speziell gestaltete Webseite, auf der Besucher landen, nachdem sie auf einen Link in einer Anzeige, E-Mail oder einem anderen Marketingkanal geklickt haben. Die Hauptaufgabe einer Landingpage ist es, den Besucher dazu zu bringen, eine bestimmte Aktion auszuführen, wie beispielsweise ein Produkt zu kaufen, sich für einen Newsletter anzumelden oder ein Kontaktformular auszufüllen.
Wikipedia formuliert es so:
Bei einer Landingpage steht ein bestimmtes Angebot im Mittelpunkt, das ohne Ablenkung vorgestellt wird. Ein wesentliches Element ist die Integration eines Response-Elements (z. B. Anfrageformular, Link zum Webshop oder Call-Back-Button), das die einfache Interaktion mit dem Besucher sicherstellt.
https://de.wikipedia.org/wiki/Landingpage
Die wichtigsten Merkmale zum richtigen Landingpage Aufbau im Kurzüberblick
- Klarheit und Einfachheit: Die Landingpage sollte klar und einfach gestaltet sein, damit der Besucher sofort versteht, was er tun soll.
- Eindeutige Handlungsaufforderung: Eine eindeutige Handlungsaufforderung (Call-to-Action) ist ein wichtiger Bestandteil einer Landingpage. Sie sagt dem Besucher genau, was er tun soll und warum es für ihn wichtig ist.
- Relevanter Inhalt: Der Inhalt der Landingpage sollte für den Besucher relevant sein und ihn davon überzeugen, dass er die gewünschte Aktion ausführen sollte.
- Einsatz von strukturierenden Elementen: Headlines, Bulletpoints, Multimedia, Testimonials in Kombination mit marketingpsychologischer und einer auf Benefits konzentrierten Kommunikation.
- Responsive Design: Die Landingpage sollte für verschiedene Geräte optimiert sein, um sicherzustellen, dass sie auf allen Bildschirmgrößen gut aussieht und funktioniert.
- Schnelle Ladezeiten: Schnelle Ladezeiten sind wichtig, um sicherzustellen, dass der Besucher nicht abspringt, bevor er die gewünschte Aktion ausgeführt hat.
- Testen und Optimieren: Es ist wichtig, die Landingpage zu testen und zu optimieren, um sicherzustellen, dass sie ihre Aufgabe effektiv erfüllt und die Conversion-Rate maximiert.
Klarheit und Einfachheit in der Kommunikation mit der Zielgruppe
Eine klare und einfache Landingpage ist für den Erfolg einer Marketingkampagne von großer Bedeutung. Wenn ein Besucher auf eine Landingpage kommt, sollte er auf den ersten Blick verstehen, worum es geht und welche Handlung von ihm erwartet wird. Eine unklare oder verwirrende Landingpage führt dazu, dass Besucher abspringen und die gewünschte Aktion nicht ausführen.
Um eine klare und einfache Landingpage zu erstellen, ist es wichtig, dass das Design übersichtlich ist und die wichtigsten Informationen schnell erkennbar sind. Eine übersichtliche Struktur und eine klare Hierarchie der Inhalte helfen dem Besucher dabei, sich auf das Wesentliche zu konzentrieren und die gewünschte Handlung auszuführen.
Ein weiterer wichtiger Aspekt ist die Verwendung einfacher und verständlicher Sprache. Zu viele Fachbegriffe oder komplizierte Formulierungen können den Besucher verwirren und davon abhalten, die gewünschte Aktion auszuführen. Es ist wichtig, die Sprache der Zielgruppe zu sprechen und sich auf die Vorteile und Nutzen des Angebots zu konzentrieren.
Darüber hinaus sollten auch visuelle Elemente wie Bilder oder Videos klar und eindeutig sein. Verwirrende oder unpassende Bilder können den Besucher ebenfalls davon abhalten, die gewünschte Handlung auszuführen. Daher ist es wichtig, visuelle Elemente gezielt einzusetzen und sicherzustellen, dass sie die Botschaft der Landingpage unterstützen.
Insgesamt ist eine klare und einfache Landingpage ein wichtiger Faktor für den Erfolg einer Marketingkampagne. Eine gut gestaltete Landingpage mit klarer Botschaft und einfacher Handlungsanweisung wird dazu beitragen, dass Besucher die gewünschte Aktion ausführen und die Conversion-Rate steigt.
[mailerlite_form form_id=4]Einsatz der richtigen Handlungsaufforderung
Der zweite Punkt, der für eine erfolgreiche Landingpage wichtig ist, ist eine eindeutige Handlungsaufforderung (Call-to-Action). Die Handlungsaufforderung sollte den Besucher dazu ermutigen, die gewünschte Aktion auszuführen, wie beispielsweise ein Produkt zu kaufen oder sich für einen Newsletter anzumelden.
Eine effektive Handlungsaufforderung sollte klar, prägnant und eindeutig sein. Sie sollte dem Besucher sagen, was er tun soll und welche Vorteile es für ihn hat, wenn er die gewünschte Aktion ausführt. Es ist auch wichtig, die Handlungsaufforderung so zu gestalten, dass sie sich deutlich vom Rest der Seite abhebt, damit sie leicht erkennbar ist.
Darüber hinaus ist es wichtig, die Handlungsaufforderung an einer strategischen Stelle auf der Landingpage zu platzieren. In der Regel wird die Handlungsaufforderung am Ende der Landingpage platziert, damit der Besucher alle Informationen lesen und verstehen kann, bevor er die Aktion ausführt. Allerdings kann es je nach Ziel und Struktur der Landingpage auch sinnvoll sein, die Handlungsaufforderung an anderen Stellen zu platzieren, um sie noch präsenter zu machen.
Ein weiterer wichtiger Aspekt ist, dass die Handlungsaufforderung klar und eindeutig formuliert sein sollte. Vermeide es, unklare oder vage Formulierungen zu verwenden, die den Besucher verwirren könnten. Verwende stattdessen klare und eindeutige Formulierungen wie „Jetzt kaufen“ oder „Jetzt anmelden“.
Zusammenfassend ist eine klare und eindeutige Handlungsaufforderung ein wichtiger Bestandteil einer erfolgreichen Landingpage. Eine gut gestaltete Handlungsaufforderung sollte klar, prägnant und leicht erkennbar sein und dem Besucher deutlich machen, welche Aktion von ihm erwartet wird und welche Vorteile er daraus hat.
Der relevante Inhalt ohne viel „Blabla“
Der dritte Punkt, der für eine erfolgreiche Landingpage wichtig ist, ist die Relevanz. Die Landingpage sollte für den Besucher relevant sein und auf seine Bedürfnisse und Interessen zugeschnitten sein. Wenn ein Besucher auf eine Landingpage kommt, die nicht relevant für ihn ist, wird er sie schnell wieder verlassen und die gewünschte Handlung nicht ausführen.
Um sicherzustellen, dass die Landingpage für den Besucher relevant ist, ist es wichtig, dass sie auf die Zielgruppe und das Angebot abgestimmt ist. Das bedeutet, dass die Landingpage die Bedürfnisse, Probleme und Wünsche der Zielgruppe ansprechen und aufzeigen sollte, wie das Angebot diese lösen oder erfüllen kann.
Ein weiterer wichtiger Aspekt ist, dass die Landingpage klar und präzise sein sollte. Vermeide es, unnötige Informationen oder Ablenkungen einzufügen, die den Besucher verwirren oder von der Botschaft der Landingpage ablenken könnten. Konzentriere dich stattdessen auf die wichtigsten Vorteile und Nutzen des Angebots und stelle sie in den Mittelpunkt der Landingpage.
Darüber hinaus ist es auch wichtig, dass die Landingpage einheitlich gestaltet ist. Verwende eine klare und einheitliche Sprache, ein konsistentes Design sowie eine einheitliche Bildsprache. Über ein paar Dinge zum Landingpage Aufbau haben wir schon gesprochen. Doch es gibt noch ein paar Punkte mehr 🙂
Wichtige strukturierende Elemente auf deiner Landingpage
Headlines sind oft das erste, was ein Besucher auf einer Landingpage sieht, und können einen großen Einfluss darauf haben, ob der Besucher weiterhin auf der Seite bleibt oder nicht. Eine überzeugende Headline sollte das Hauptnutzenversprechen des Angebots hervorheben und dabei klar und prägnant sein.
Bulletpoints können helfen, wichtige Vorteile und Funktionen des Angebots aufzulisten und so den Besucher davon zu überzeugen, dass es für ihn relevant und nützlich ist. Eine klare und präzise Sprache ist hierbei besonders wichtig, um den Wert des Angebots zu verdeutlichen.
Multimedia-Elemente wie Videos oder Bilder können dazu beitragen, das Angebot visuell darzustellen und den Besucher emotional zu erreichen. Wenn die visuellen Elemente gut gestaltet sind, können sie die Glaubwürdigkeit des Angebots erhöhen und dazu beitragen, den Besucher zum Handeln zu motivieren.
Testimonials sind ein weiteres wichtige Element, das helfen kann, das Vertrauen des Besuchers in das Angebot zu stärken. Positive Bewertungen und Erfahrungsberichte von anderen Nutzern können dazu beitragen, Bedenken oder Zweifel des Besuchers auszuräumen und ihn davon zu überzeugen, dass das Angebot wirklich funktioniert.
Marketingpsychologische Techniken wie Knappheit oder Social Proof können ebenfalls dazu beitragen, den Besucher zum Handeln zu motivieren. Durch die Schaffung eines Gefühls der Dringlichkeit oder des Exklusivitäts können Besucher dazu gebracht werden, schneller zu handeln, um das Angebot nicht zu verpassen.

Eine auf Benefits konzentrierte Kommunikation sollte darauf abzielen, den Nutzen des Angebots für den Besucher hervorzuheben, anstatt sich nur auf die Funktionen oder Eigenschaften des Angebots zu konzentrieren. Wenn der Besucher versteht, wie das Angebot ihm helfen kann, seine Ziele oder Probleme zu lösen, ist er viel eher bereit, zu handeln und das Angebot zu nutzen.
Zusammenfassend können strukturierende Elemente wie Headlines, Bulletpoints, Multimedia und Testimonials in Kombination mit marketingpsychologischen und einer auf Benefits konzentrierten Kommunikation dazu beitragen, eine Landingpage effektiver zu gestalten und den Besucher davon zu überzeugen, dass das Angebot für ihn relevant und wertvoll ist.
Mobile First! Responsive Design ist ein Must-Have für Landingpages
Eine weitere wichtige Komponente bei der Gestaltung von Landingpages ist das responsive Design. Da immer mehr Nutzer verschiedene Geräte wie Smartphones oder Tablets nutzen, um auf Websites zuzugreifen, ist es wichtig sicherzustellen, dass die Landingpage auf allen Bildschirmgrößen gut aussieht und funktioniert.
Eine Landingpage, die nicht für verschiedene Geräte optimiert ist, kann dazu führen, dass der Besucher Schwierigkeiten hat, das Angebot zu verstehen oder zu nutzen. Wenn die Seite beispielsweise auf einem Smartphone nicht gut dargestellt wird oder der Nutzer zu stark zoomen oder scrollen muss, um die Inhalte lesen zu können, kann dies dazu führen, dass der Besucher frustriert aufgibt und die Seite verlässt.
Daher ist es wichtig, dass die Landingpage so gestaltet wird, dass sie auf verschiedenen Geräten und Bildschirmgrößen optimal dargestellt wird. Ein responsive Design kann dabei helfen, indem es sicherstellt, dass die Seite automatisch angepasst wird, um auf verschiedenen Geräten gut auszusehen und zu funktionieren.
Ein weiterer Vorteil eines responsive Designs ist, dass es die Benutzererfahrung verbessern kann. Wenn die Seite schnell geladen wird und einfach zu navigieren ist, kann dies dazu beitragen, dass der Besucher länger auf der Seite bleibt und sich möglicherweise dazu entscheidet, das Angebot zu nutzen.
Schnell, schneller, deine Landingpage
Schnelle Ladezeiten sind ein entscheidender Faktor für erfolgreiche Landingpages. Wenn eine Landingpage zu langsam lädt, kann das dazu führen, dass Besucher ungeduldig werden und die Seite vorzeitig verlassen, bevor sie die gewünschte Aktion ausgeführt haben. Dies kann zu einem Verlust an potenziellen Kunden und letztendlich zu einer geringeren Conversion-Rate führen.
Es gibt verschiedene Faktoren, die die Ladezeit einer Landingpage beeinflussen können, wie beispielsweise die Größe der Bilder und Videos, die Verwendung von Plugins und Skripten sowie die Serverleistung.
Um die Ladezeit zu optimieren, ist es wichtig, die Seite so schlank wie möglich zu gestalten und unnötige Elemente zu entfernen. Bilder und Videos sollten optimiert und komprimiert werden, um die Dateigröße zu reduzieren, und es sollten nur die notwendigen Plugins und Skripte verwendet werden.
Verwende möglichst immer das moderne Bildformat .webp von Google! Halte ein Fallback auf .jpg oder .png bereit.
Ralf Wenda
Eine schnelle Ladezeit ist auch ein wichtiger Faktor für die Suchmaschinenoptimierung (SEO) deiner Landingpage. Suchmaschinen wie Google bevorzugen Seiten mit schnellen Ladezeiten und belohnen sie i.d.R. mit einer höheren Platzierung in den Suchergebnissen.
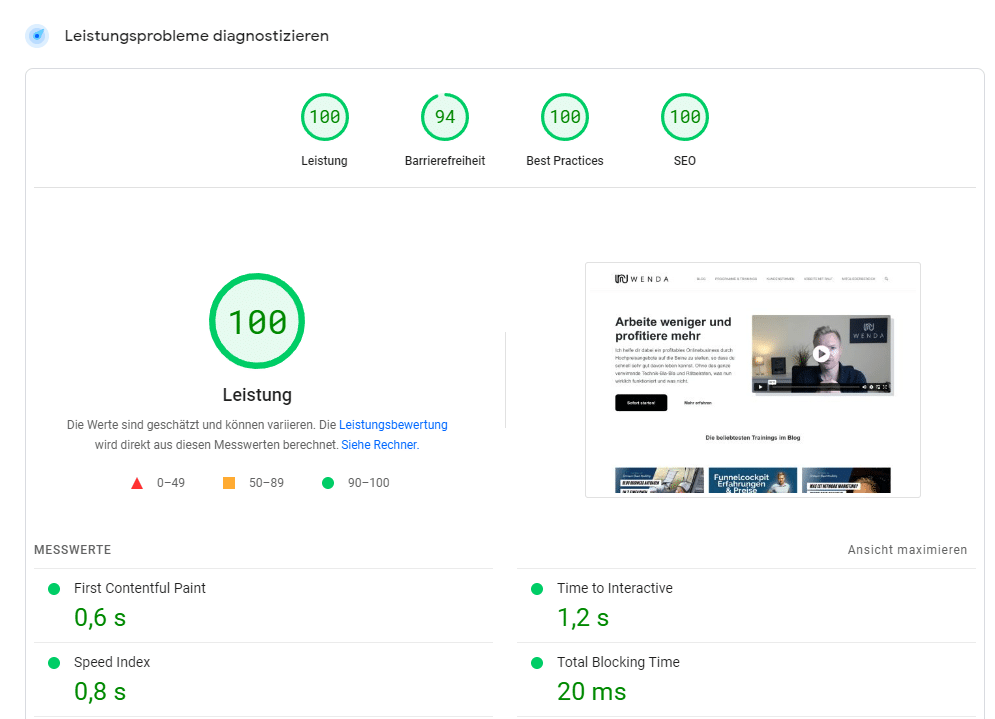
Um sicherzustellen, dass deine Landingpage schnell lädt, solltest du regelmäßig die Ladezeit deiner Seite überprüfen und gegebenenfalls Maßnahmen ergreifen, um die Ladezeit zu verbessern. Tools wie Google PageSpeed Insights können dabei helfen, Schwachstellen aufzudecken und Empfehlungen zur Verbesserung der Ladezeit zu geben.

Insgesamt kann eine schnelle Ladezeit dazu beitragen, dass Besucher auf deiner Landingpage bleiben und die gewünschte Aktion ausführen, was letztendlich zu höheren Conversion-Rates und einem erfolgreichen Marketing führt.
Vertrauen ist gut – Splittests sind besser
Das Testen und Optimieren von Landingpages ist ein wichtiger Schritt, um sicherzustellen, dass du deine Ziele effektiv erreichst und die Conversion-Rate maximierst. Durch das Testen und Optimieren kannst du herausfinden, welche Elemente der Landingpage am effektivsten sind, welche Änderungen vorgenommen werden müssen, um die Conversion-Rate zu erhöhen, und welche Schwachstellen es gibt, die behoben werden müssen.
Es gibt verschiedene Möglichkeiten, eine Landingpage zu testen und zu optimieren, wie beispielsweise A/B-Tests, Multivariaten-Tests und Heatmaps. Bei einem A/B-Test werden zwei Versionen der Landingpage erstellt, wobei eine einzelne Variable wie beispielsweise die Farbe des Call-to-Action-Buttons geändert wird. Die beiden Versionen werden dann an unterschiedliche Besuchergruppen ausgeliefert, und die Ergebnisse werden verglichen, um herauszufinden, welche Version die höhere Conversion-Rate hat.

Bei einem Multivariaten-Test werden mehrere Variablen auf der Landingpage geändert, um zu sehen, welche Kombination am effektivsten ist. Dabei können beispielsweise verschiedene Überschriften, Bilder, Call-to-Action-Buttons und Farbschemata kombiniert werden.
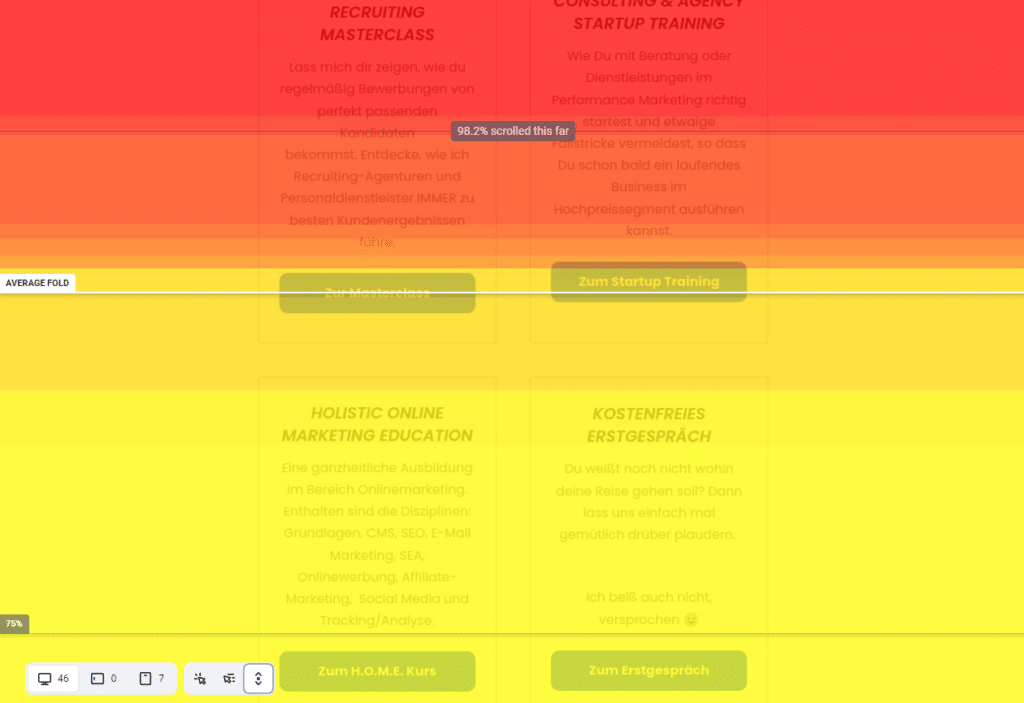
Heatmaps sind eine weitere Möglichkeit, die Effektivität einer Landingpage zu testen. Dabei wird das Nutzerverhalten auf der Landingpage analysiert, um zu sehen, welche Elemente am meisten Aufmerksamkeit erhalten und wo Besucher möglicherweise Schwierigkeiten haben, sich zurechtzufinden.
Durch das Testen und Optimieren kannst du herausfinden, was auf deiner Landingpage funktioniert und was nicht. Du kannst dann Änderungen vornehmen, um die Effektivität zu erhöhen und die Conversion-Rate zu maximieren. Durch ständiges Testen und Optimieren wirst du sicherstellen, dass deine Landingpage immer auf dem neuesten Stand ist und die bestmöglichen Ergebnisse liefert.
Fazit zum richtigen Landingpage Aufbau
Wie du weißt, ist auch Rom nicht an nur einem Tag erbaut worden. Daher setze dich selbst nicht unter Druck. Gerade wenn du damit beginnst deine allerersten Landingpages aufzubauen, kann es noch viele Kleinigkeiten geben, die du peu a peu mit der Zeit anpassen kannst.
Das absolute A und O ist das ständige TESTEN deiner Landingpages!
Wenn du nur einmal deine Landingpage XY aufgebaut hast und dann eine 1,76% Conversionrate hast, dann ist das wahrscheinlich noch längst nicht das Ende der Fahnenstange.
Ohne Splittests begehst du das sagenumwogenden Hoffnungsmarketing. Das überlassen wir aber lieber den Heilkräuterschamanen da draußen 😉
Wie sehen denn bisher DEINE Ergebnisse aus? Hast du schon ein paar Landingpages aufgebaut? Du kannst gerne mal eine davon in die Kommis posten.